Define a custom Authentication Scheme for your VSTS extension
The standard Authentication Schemed in VSTS include Basic (username/password), Token, Service Credential (for Azure) and AzureCertificate Authentication. If you simply need a username password or a Personal Access token you can derive your own Credential Type from one of the exiting Authentication Schemes.
You can see an example of this technique in my VSTS Extension tasks
{
"id": "marketplace-service-endpoint",
"description": "Visual Studio Marketplace",
"type": "ms.vss-endpoint.service-endpoint-type",
"targets": [
"ms.vss-endpoint.endpoint-types"
],
"properties": {
"name": "marketplace-auth-key",
"displayName": "Visual Studio Marketplace",
"url": "https://app.market.visualstudio.com/_apis/gallery",
"authenticationSchemes": [
{
"type": "ms.vss-endpoint.endpoint-auth-scheme-token"
},
{
"type": "ms.vss-endpoint.endpoint-auth-scheme-basic"
}
]
}
}But what if you need to extend beyond the basics? There are ways to extend the UI with additional textboxes, as done in some of the other extensions you'll find out on GitHub.
{
"id": "saucelabs-endpoint-type",
"description": "Sauce Labs Credentials",
"type": "ms.vss-endpoint.service-endpoint-type",
"targets": [ "ms.vss-endpoint.endpoint-types" ],
"properties": {
"name": "saucelabs",
"displayName": "Sauce Labs Credentials",
"url": "https://saucelabs.com/rest/v1/",
"inputDescriptors": [],
"authenticationSchemes": [
{
"type": "ms.vss-endpoint.endpoint-auth-scheme-basic",
"inputDescriptors": [
{
"id": "username",
"name": "Username",
"description": "Username",
"inputMode": "textbox",
"isConfidential": false,
"validation": { "isRequired": false, "dataType": "string" }
},
{
"id": "password",
"name": "API Token",
"description": "API Token Found on your saucelabs account page",
"inputMode": "textbox",
"isConfidential": true,
"validation": { "isRequired": true, "dataType": "string" }
}
]
}
]
}
}
} NOTE: I've been asked by Microsoft to explain that even though the below code will currently create your custom auth scheme, the product still assumes that the standard list of authentication schemes is fixed. You will run into unforeseen issues until this fully opens up at some point in time.
I'm leaving the below piece for reference, as it's a nice way to understand how the extensibility works and how items are defined, but please do not use it at the moment to create custom auth schemes. While your extension will likely pass all validations, it may cause all kinds of issues for your consumers.
Instead, expand the Basic or Token auth scheme with additional parameters and change the Name/Description to make the UI reflect your needs.
If you want to go beyond that and want to define your own UI with its own fields, the next step is to define your own endpoint-auth-scheme. The documentation on this contributionpoint is still scant, but if you dig into a TFS 2015 update 2 installation you'll find some very useful examples. Navigate to:
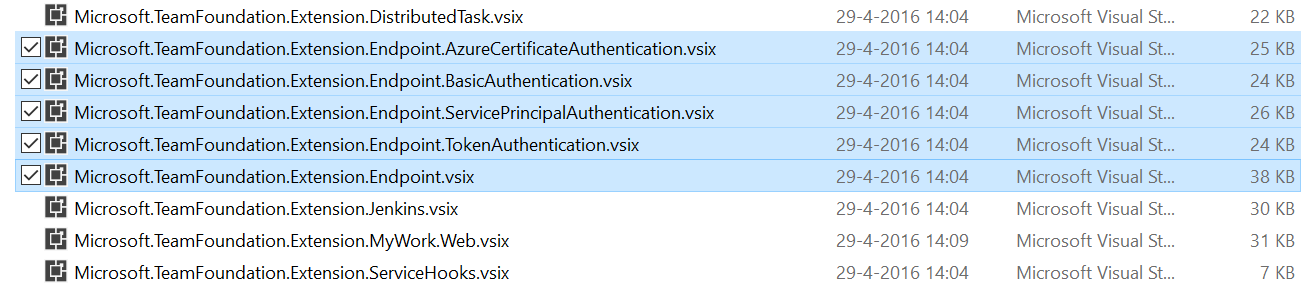
C:\Program Files\Microsoft Team Foundation Server 14.0\Tools\Deploy\TfsServicingFiles\Extensionsto find the standard extensions that define the basic behavior of a standard installation. In there you'll find 4 vsix files:

If you dig a little deeper you'll find extension.vsomanifest which contains the Json snippet you're after. The example from the Service Credential is one of the most extensive:
{
"contributions": [
{
"id": "endpoint-auth-scheme-service-principal",
"description": "Service Principal based endpoint authentication scheme",
"type": "ms.vss-endpoint.service-endpoint-auth-scheme",
"targets": [
"ms.vss-endpoint.endpoint-auth-schemes"
],
"properties": {
"name": "ServicePrincipal",
"displayName": "Service Principal Authentication",
"inputDescriptors": [
{
"id": "servicePrincipalId",
"name": "Service Principal Id",
"description": "Client Id for connecting to the endpoint.\nRefer to
link
on how to create Azure Service Principal.",
"inputMode": "textbox",
"isConfidential": false,
"validation": {
"isRequired": true,
"dataType": "string"
}
},
{
"id": "servicePrincipalKey",
"name": "Service Principal Key",
"description": "Service Principle Key for connecting to the endpoint.\nRefer to
link
on how to create Azure Service Principal.",
"inputMode": "passwordbox",
"isConfidential": true,
"validation": {
"isRequired": true,
"dataType": "string"
}
},
{
"id": "tenantId",
"name": "Tenant Id",
"description": "Tenant Id for connecting to the endpoint.\nRefer to
link
on how to create Azure Service Principal.",
"inputMode": "textbox",
"isConfidential": false,
"validation": {
"isRequired": true,
"dataType": "guid"
}
}
]
}
}
]
}
You'll be able to stick these in your own extension manifests in order to create a full custom endpoint credential type with a complete custom authentication scheme. The sample below can be adapted to do exactly that:
{
"manifestVersion": 1,
"id": "jessehouwing-vsts-custom-authscheme",
"name": "Custom Authscheme",
"version": "0.0.0",
"publisher": "jessehouwing",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"scope": [
],
"description": "Creates a custom auth scheme and matching endpoint definition.",
"categories": [
"Integrate"
],
"tags": [
"Sample"
],
"screenshots": [
],
"content": {
},
"links": {
},
"branding": {
"color": "rgb(36, 43, 50)",
"theme": "dark"
},
"icons": {
},
"files": [
],
"contributions": [
{
"id": "endpoint-auth-scheme-custom",
"description": "Jesse's custom scheme.",
"type": "ms.vss-endpoint.service-endpoint-auth-scheme",
"targets": [
"ms.vss-endpoint.endpoint-auth-schemes"
],
"properties": {
"name": "CustomAuthScheme",
"displayName": "Jesse's Custom Authentication Scheme",
"inputDescriptors": [
{
"id": "email",
"name": "Email",
"description": "Email.",
"inputMode": "textbox",
"isConfidential": false,
"validation": {
"isRequired": true,
"dataType": "string"
}
},
{
"id": "passphrase",
"name": "Passphrase",
"description": "Passphrase.",
"inputMode": "passwordbox",
"isConfidential": true,
"validation": {
"isRequired": true,
"dataType": "string"
}
}
]
}
},
{
"id": "marketplace-service-endpoint",
"description": "Visual Studio Marketplace",
"type": "ms.vss-endpoint.service-endpoint-type",
"targets": [
"ms.vss-endpoint.endpoint-types"
],
"properties": {
"name": "my-custom-scheme",
"displayName": "Custom Scheme",
"url": "https://app.market.visualstudio.com/_apis/gallery",
"authenticationSchemes": [
{
"type": "endpoint-auth-scheme-custom"
}
]
}
}
]
}