Show Google+ comments from Blogger in Ghost
I've added my old Google+ comments from blogger to the pages that were migrated to Ghost. I haven't found a way to import the those to Disqus, but I did find an easy way to show them on pages other than Blogger.

You may have already read about the migration of my blog from Blogger to Ghost. I left out a few things in there to be addressed later:
- Migrate your domain to Ghost and setup redirects using Cloudflare
- Setup Disqus
- Integrate Google Analytics
- Use Google Search Console to optimize AMP and fix issues
- Integrate the Google+ comments from Blogger
- Using VSTS Build to publish my customized default Casper theme
- Integrate Google Custom Search
In this post I'll explain how I've added my old Google+ comments from blogger to the pages that were migrated to Ghost.
Blogger has two types of comment systems. The first one is part of Blogger itself and the second one was introduced with Google+. Disqus can import the old comments, but it doesn't handle the Google+ comments. I haven't found a way to import those (that would be ideal), but I did find an easy way to show them on pages other than Blogger.
To show the old comments you need three things:
- The original url of the post on blogger
- A bit of Javascript
- A custom ghost template
Original post url
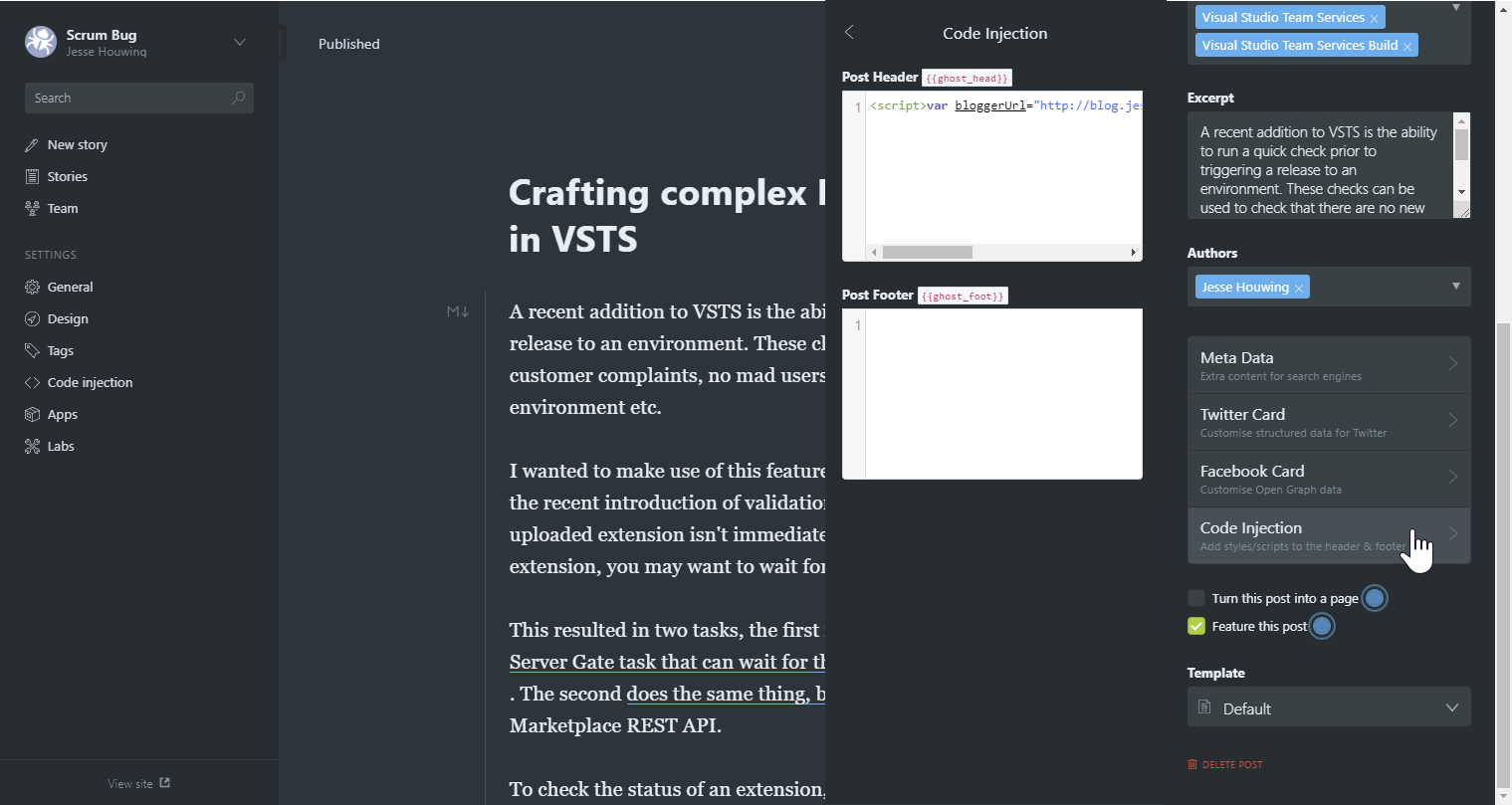
My Blogger2Ghost.NET migration tool will automatically store the original post url in the code injection section of each migrated blog post:

If you've migrated in a different way it's pretty easy to setup yourself:
<script>var bloggerUrl="http://blog.jessehouwing.nl/2018/04/crafting-complex-release-gate.html";</script>A bit of JavaScript
The second bit is a bit harder. In order to show the blogger comments you'll need to inject a small snippet of JavaScript in your page template. The script you'll need is the following:
<section class="post-full-comments">
<script src="https://apis.google.com/js/plusone.js"></script>
<a name="comments"></a>
<div id="comments"></div>
<script>
if (bloggerUrl){
gapi.comments.render('comments', {
href: bloggerUrl,
width: '624',
first_party_property: 'BLOGGER',
view_type: 'FILTERED_POSTMOD'
});
}
</script>
</section>Source: https://floaternet.com/gcomments
You can see the script above checks the existence of the bloggerUrl variable, if it finds it it will try to load the Google+ comments passing in the original location.
Custom Ghost template
I've added a custom-blogger.hbs file to my Ghost theme, it's a copy of the standard post.hbs with the above mentioned script injected into it. If you haven't customized your theme yet, use the download option in Ghost to retrieve a copy and extract it to a folder.

Copy the post.hbs to custom-blogger.hbs and use your favorite editor to replace the post-full-comments section with the script code to make it look like this.
Zip up the theme and rename the zipfile to {yourthemename}-custom.zip you'll have to re-apply these changes whenever your theme author releases a new version. You can read how I've automated that process in a separate post.
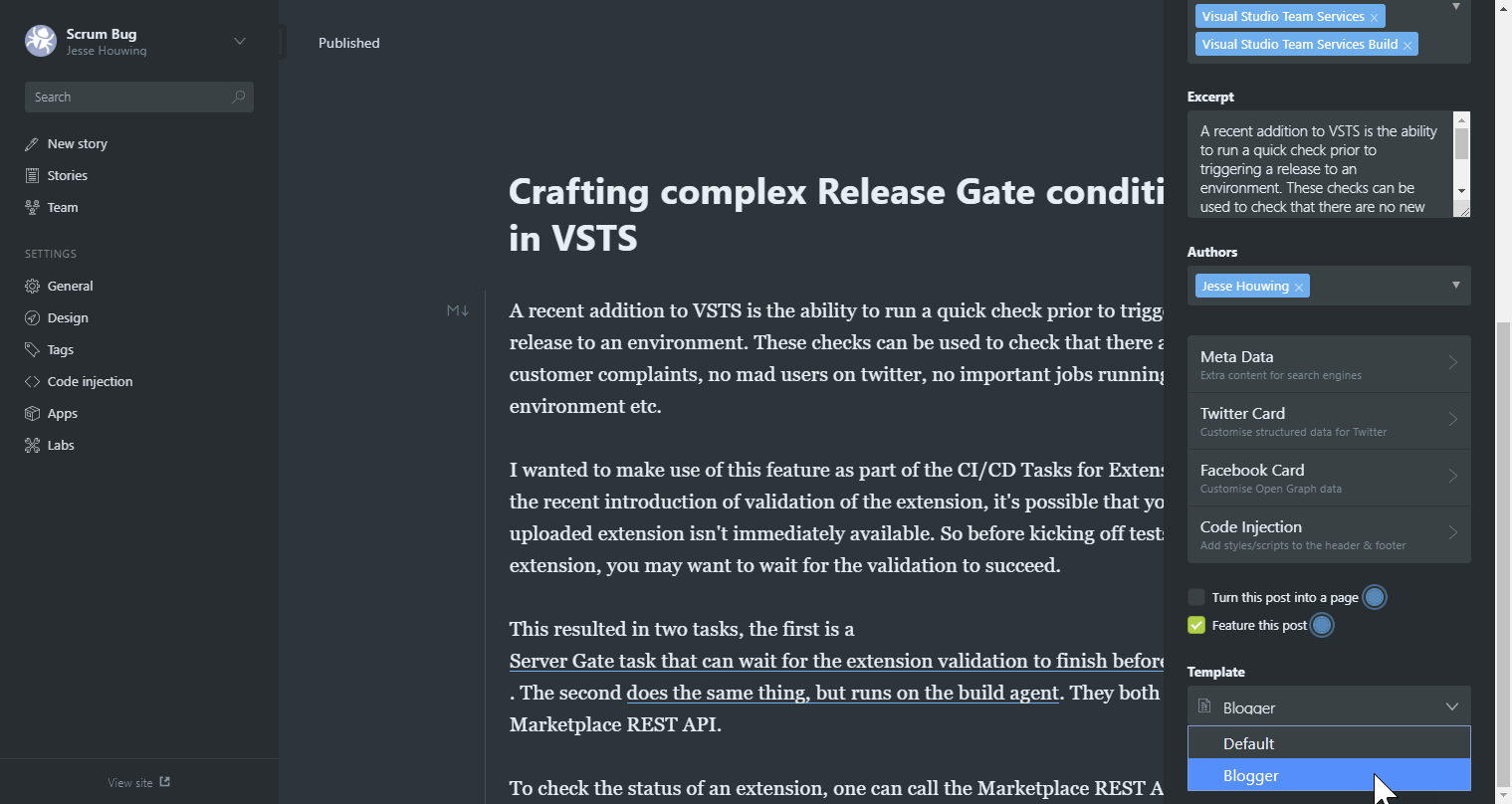
Now upload and activate your changed theme then head over to your posts and select the new custom theme:

Or use Blogger2Ghost.NET to automatically set the custom template during the conversion step:
blogger2ghost convert -i bloggerbackup.xml -o .\migration -template=bloggerI'm still hoping there will be an easy way to import these comments straight into Disqus, but for now this will suffice :).
Photo credit: Brian Jeffery Beggerly