Adding Google Custom Search to Casper

You may have noticed the little search box on this blog. This is not a standard feature of Ghost, it's Google Custom Search embedded in Ghost. In this post I'll walk you through the process to set this up.
This post is part of a series:
- Migrate your domain to Ghost and setup redirects using Cloudflare
- Setup Disqus
- Integrate Google Analytics
- Use Google Search Console to optimize AMP and fix issues
- Integrate the Google+ comments from Blogger
- Using VSTS Build to publish my customized default Casper theme
- Integrate Google Custom Search
Step 1: Activate Google Custom Search for your domain
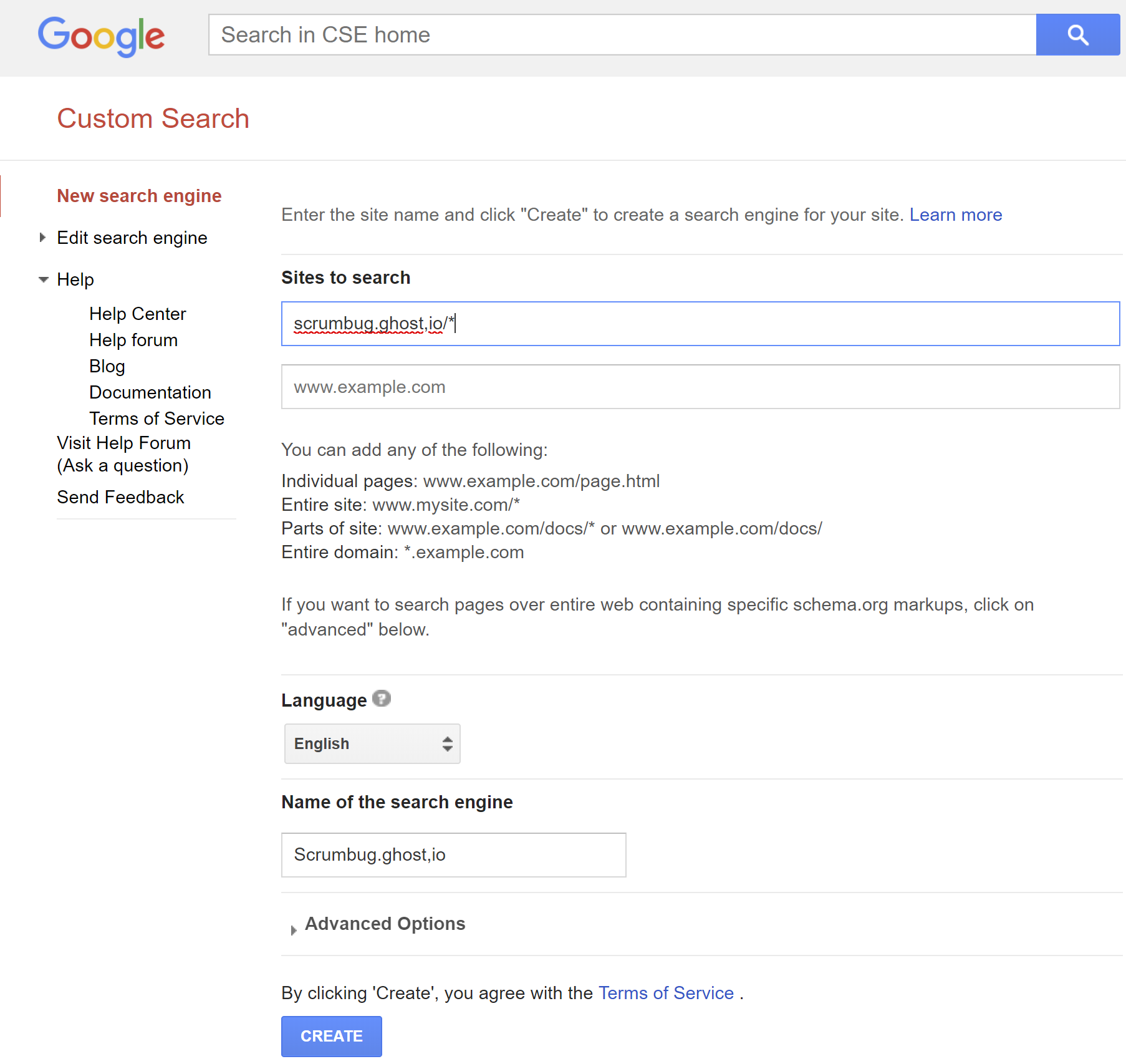
Go to the Google Custom Search console and add your domain. You can specify which pages to index and which ones to ignore, I simply indexed everything:

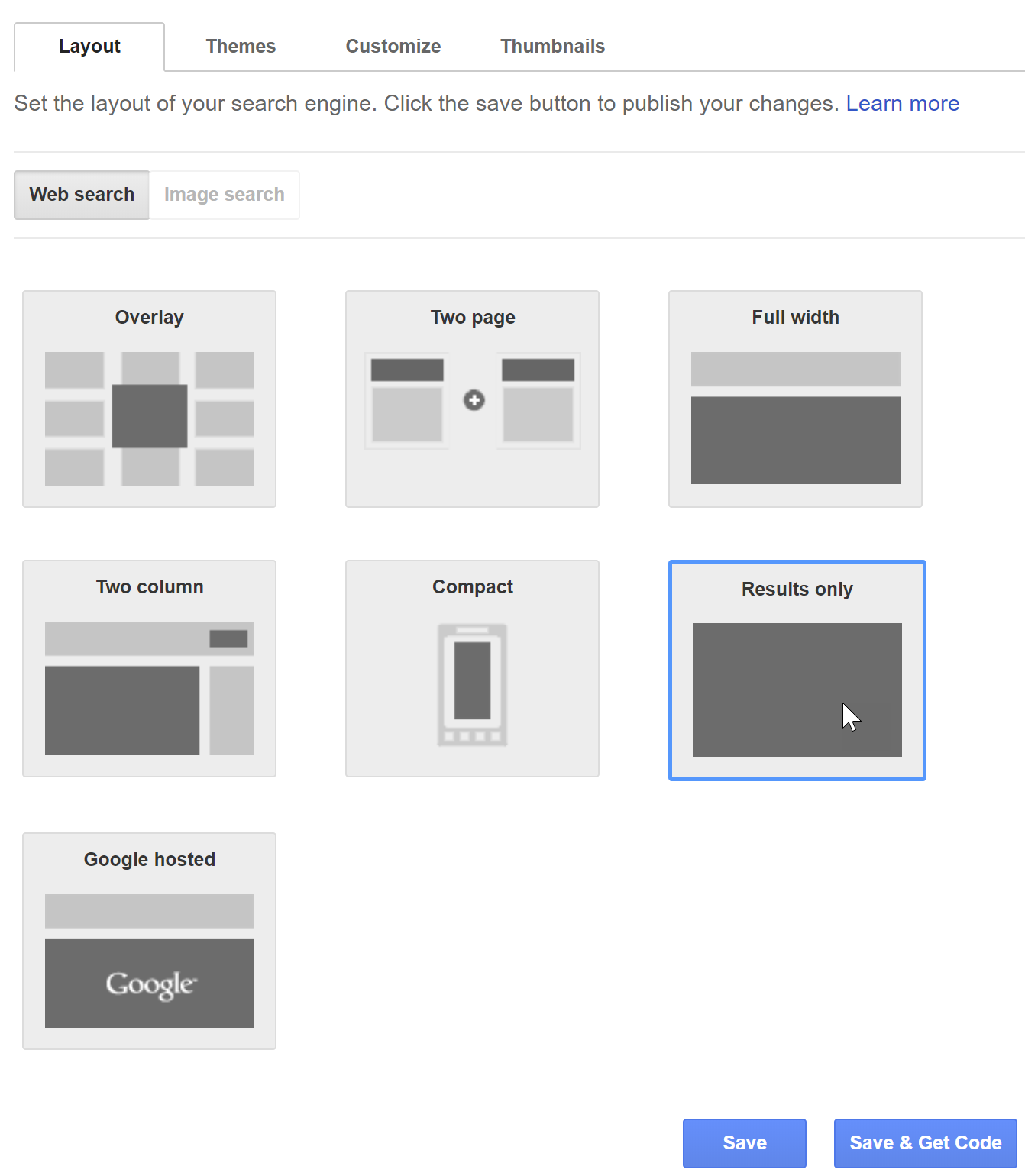
Then use Control Panel to customize it. I went for a Search box on every page combined with a results page. Not with a standard Google styled search box, but with a custom one.

Pick the "Results only" option, that's what we'll be embedding in the Search page later:

This should give you a piece of code like this:
<!-- DO NOT USE THE CODE BELOW, YOU NEED TO GENERATE YOUR OWN -->
<script>
(function() {
var cx = 'magic-identifier-from-google';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>Save this for later.
You can customize your Google Custom Search a bit further, I've linked my Google Analytics, set the Query Parameter name and a few other things.
Step 2: Create a Search page on your Ghost blog
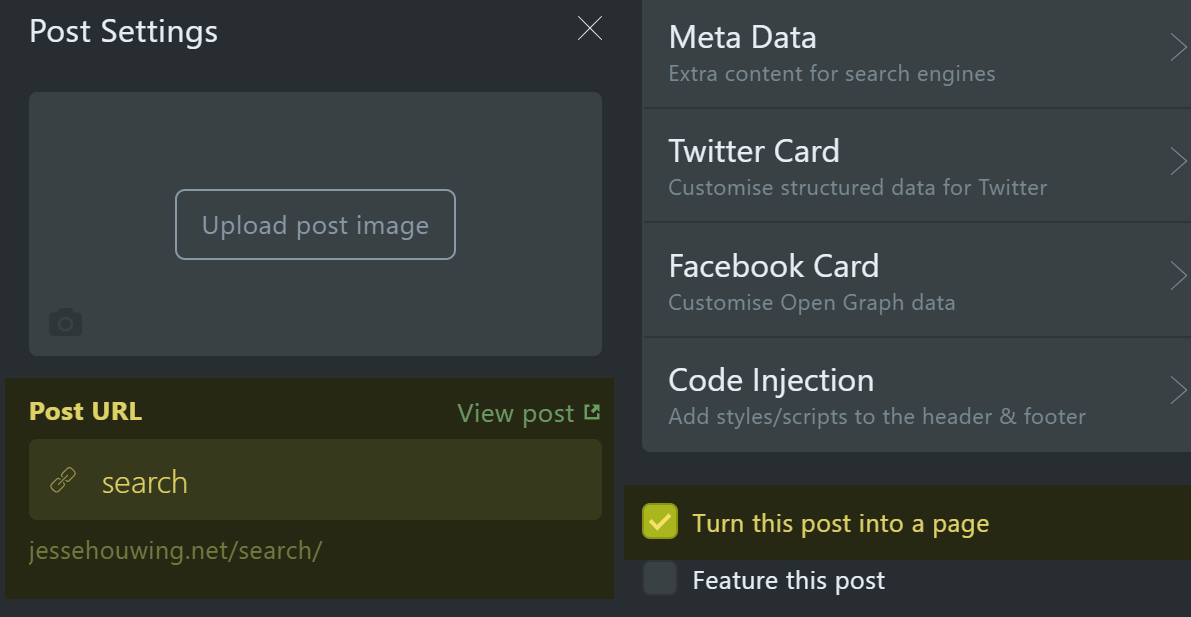
Now go over to Ghost an create a new page:

Now create a new HTML card on your page and paste in the following code, be sure to replace the Script block at the bottom with the code you received from Google:
<style>
.search-wrapper .gsc-control-searchresults-only {
box-sizing: initial;
width: 100%;
line-height: 1.5rem;
}
.search-wrapper .gsc-control-cse table {
background: none;
overflow-x: initial;
line-height: 1em;
margin: 0;
white-space: normal;
}
.search-wrapper .gsc-result .gs-title {
height: 2rem!important;
line-height: 1.5rem;
}
.gcsc-branding, .gsc-branding-text, .gsc-branding-img {
display: none !important;
}
.search-wrapper .gsc-control-cse table td {
border: none;
padding: 0;
}
.search-wrapper .gsc-results img {
margin: 0;
}
</style>
<div class="search-wrapper">
<script>
(function() {
var cx = 'magic-identifier-from-google';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
</div>The code above overrides a number of styles to make the search results appear "pretty", the Casper's default stylesheet will make it look hideous. These overrides alleviate some of those issues.
It's possible to add your Search page directly to the Casper Theme. I have chosen to keep the code in a Post, because it allows me to tweak it more easily.
Step 3: Put the search box in your Casper theme
To add the search box to your page you'll need to tweak the Casper Theme. You may have already seen how I've setup a small CI/CD pipeline to keep my Casper Theme updated.
To add search I've had to add the following elements:
- Add
search.hbsto the icons to include the magnifying glass icon - Add
google-search.hbsto include the Search Box & Icon - Update
site-nav.hbsto includegoogle-search.hbs
After updating your Ghost theme with these changes, the search box should appear.
That's it. Just 3 simple steps to add Google Custom Search to your Ghost blog.
Useful resources: